Hi Rex,
Thank you. Really appreciate your help. it worked. Spent lot of time on this last 2 days trying different options. I have one more scenario I am trying to automate. It would be very helpful if you can suggest a solution for this. This is to verify background-color of a button when hovered over. I tried Hover option. But when tried to get-web-value to get color, it loses hover effect. I cannot use Hover and click as the button will disappear if clicked (it basically clears that filter)
Neema,
Just to confirm, are you trying to validate that hover changes the background color of a given button? If not, please elaborate. If yes, then you need to share the HTML snippet of the button. Many times where there are layers of elements the event is defined by an inner or outer element. You don't have to share the entire HTML section, only the segment around the button mostly its ancestors.
Hi Rex,
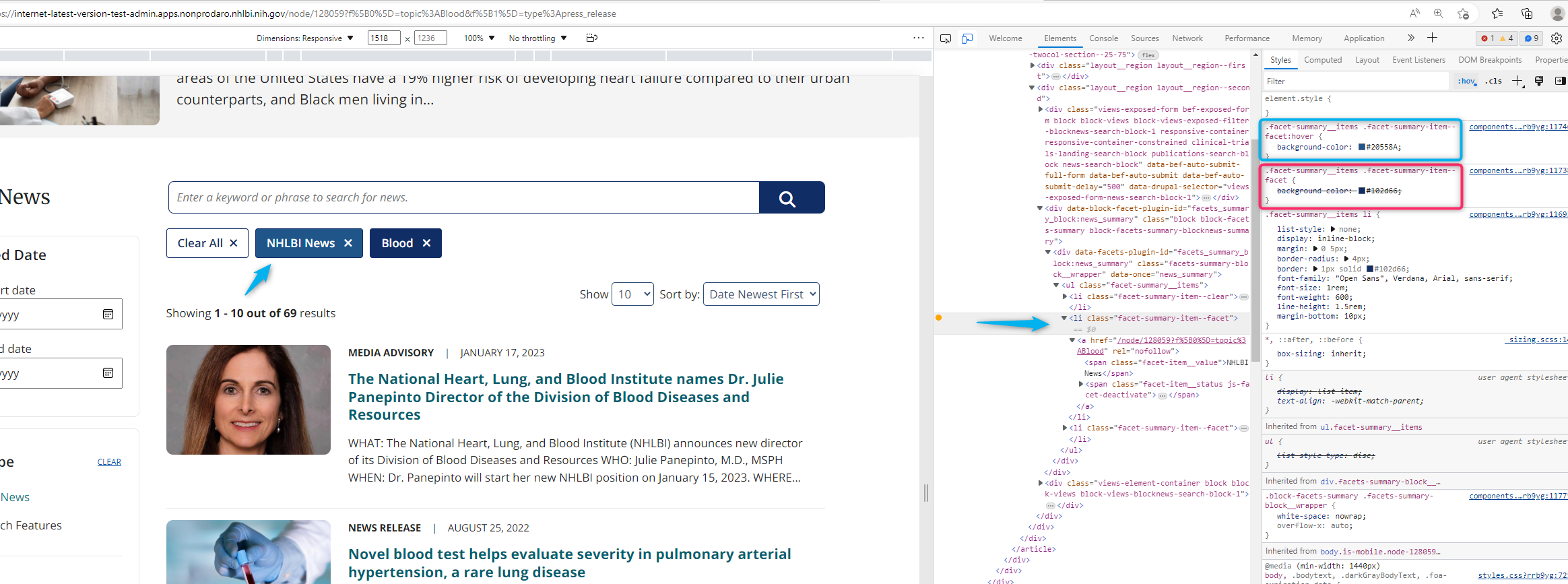
yes, i am trying to verify that hover state is applied. Without hover, the background-color of button is #102d66 and when hovered it should be #20558A. Pleas see the screenshot below. Please let me know if you need elaborate screenshot with hierarchy
Hi Neema,
Thanks for confirming. Can you please try the below:
1. In Get_Web_Value, add a variable name, select JavaScript and enter the below (Replace the XPath in the first line with the XPath for your button)
const xpath = "//button[contains(text(),'Hover me')]";
const element = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
const bgColor = window.getComputedStyle(element).getPropertyValue('background-color');
function rgbToHex(rgb) {
const hex = Number(rgb).toString(16);
if (hex.length < 2) {
return '0' + hex;
}
return hex;
}
if (bgColor.indexOf('rgb') !== -1) {
const rgbValues = bgColor.match(/\d+/g);
const hexValue = '#' + rgbToHex(rgbValues[0]) + rgbToHex(rgbValues[1]) + rgbToHex(rgbValues[2]);
return hexValue;
}
2. After that, please copy the same step and place it after your Hover step, then execute the test.
Please let me know if this works.
Regards,
Subject7 Team
Hi Neema,
Anytime, thank you so much for confirming and we're glad it's working for you.
I hope you don't mind, we will create a separate post for this issue with the above solution to assist others in finding it in case they run into the same thing.
Regards,
Subject7 Team
Please sign in to leave a comment.