How to get the background color of an element after hovering
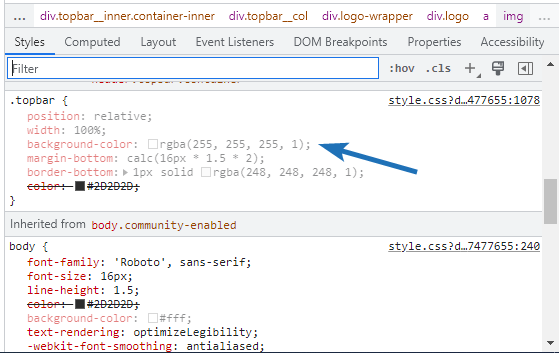
This scenario can be accomplished by using Hover command to hover over the element and Get_Web_Value command with CSS as Type. In order to find the right property, you can right-click and inspect the element and the Styles section is where you can find a list of properties. For example, the below screenshot shows background-color as the property designated for the background color of the element.


The above screenshot shows how you can use this in a Get_Web_Value step which will return the values in RGB. If you would like to return the values in Hexadecimal, you can enable the option Color as HEX.
If the solution above does not work because your element loses hover focus, you can try the solution suggested below in one of our responses to Neema at NHLBI:
https://subject7.zendesk.com/hc/en-us/community/posts/13085504771735/comments/13109322660119
Thank you for using Subject7!
Please sign in to leave a comment.