CSS Selctors with GET_WEB_VALUE
Hi,
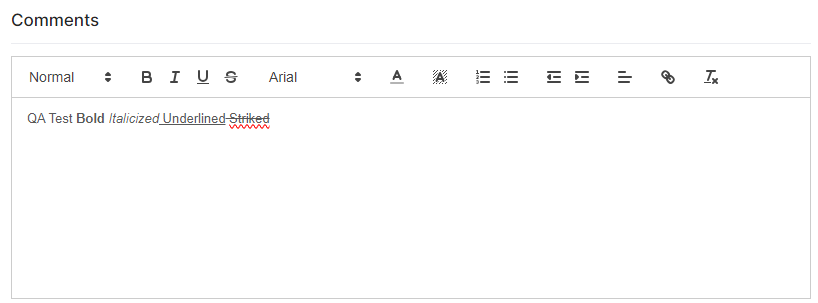
I was wondering if there was an easy way to validate specific words and their style. Our E2E flow needs to test a new text editor which should just be some basic functions of bold, italic, underline, and strike through. I was not able to find a tag that would work to validate the proper formatting relative to the words.


Hi Zach,
Thanks for providing the test case info. You can easily validate the styles using Get_Web_Value and select the Type = CSS.
In the Attribute field, you can use one of the below values to retrieve the style:
font-weight > bolder
font-style > italic
text-decoration > underline
text-decoration > line-through
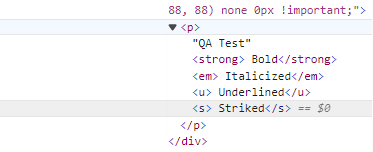
However the XPath should be changed if you activate some of these. At first it may be a paragraph tag (p) which could change to (u) underline and so on.
Please let us know if you need anything else.
Regards,
Subject7 Team
Hi Joseph,
I ended up just using the following tags in front of the x-path with the proper text to validate this case. I felt that it would be silly to validate the x-path that is already directing to the formatting and then getting the value to revalidate it. Since obviously if the text is not bold then it won't have the x-path of //strong[contains(text(),'Bold')], it would just have //p[contains(text(),'Bold')].
- P
- Strong
- Em
- U
- S
By the way, here are some XPaths we generated for the buttons while looking at your test. Just in case you want to use them:
Bold //div[contains(@class,'Text')]/descendant::button[@class='ql-bold']
Italic //div[contains(@class,'Text')]/descendant::button[@class='ql-italic']
Underline //div[contains(@class,'Text')]/descendant::button[@class='ql-underline']
Strikethrough //div[contains(@class,'Text')]/descendant::button[@class='ql-strike']
Regards,
Subject7 Team
Please sign in to leave a comment.