Hi Khushboo.
Let’s start from your second question about the element inspector.
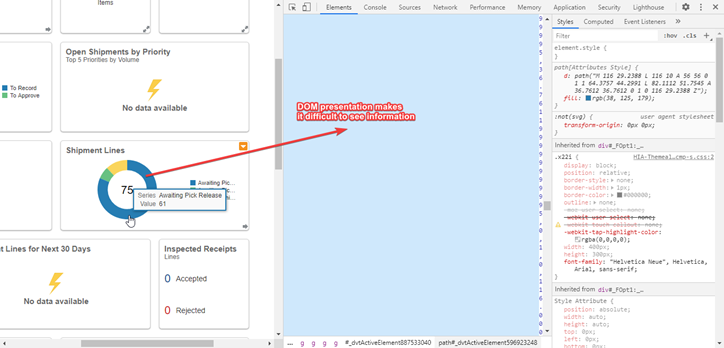
Word wrapping there is just an option in Chrome Developer Settings. It’s enabled by default, but can be disabled easily.
How to do it?
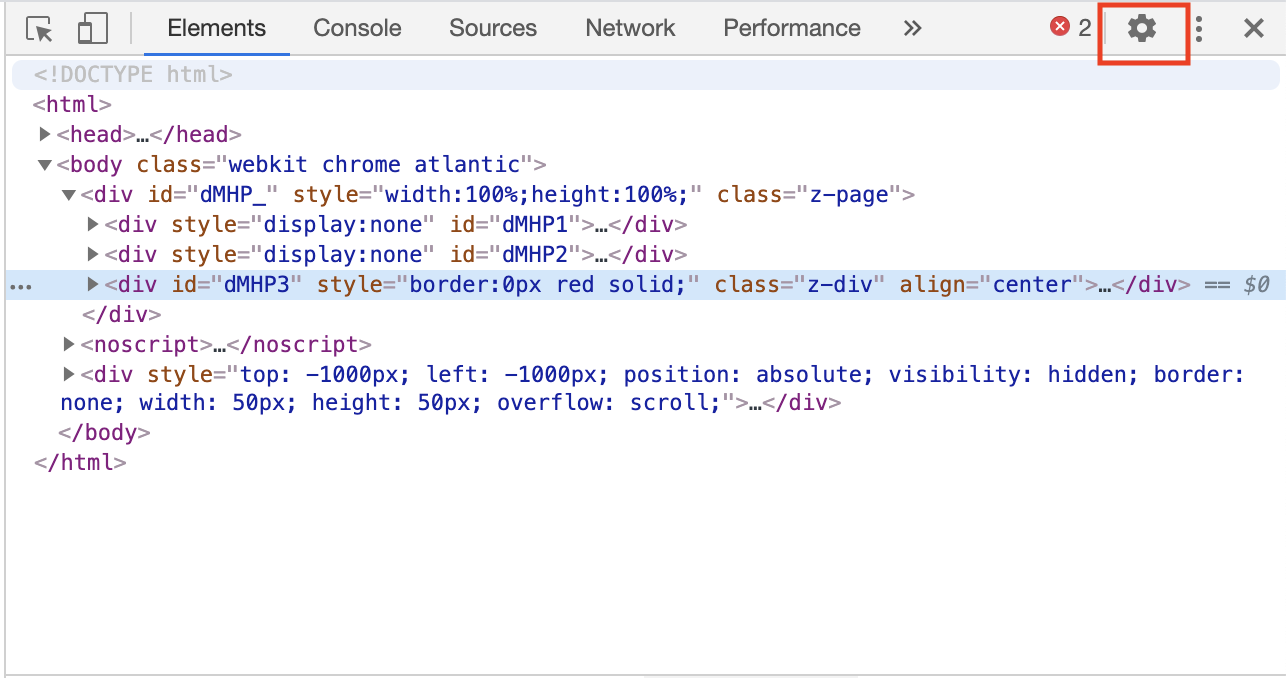
- Open Chrome Developer Tools in the way you want. For example, use mouse right click context menu on any element and select “Inspect”
-
Open Developer Tools settings

-
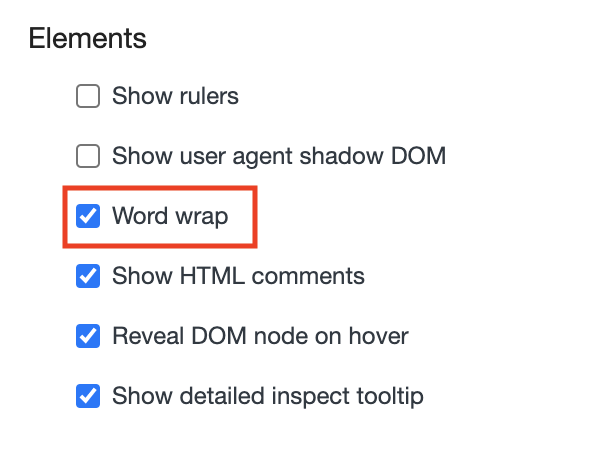
Scroll down to section Elements and uncheck option Word wrap

Now let’s go back to your original problem with SVG.
First of all I would like to remind you that the Subject 7 platform provides alternative workarounds to help customers with solutions for most common problems in automation. For example, Fill command has the option to make input in Selenium way or Javascript way.
Here is a small guide to troubleshoot click interactions.
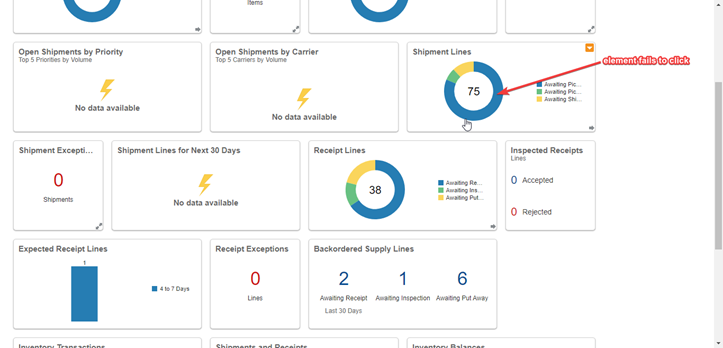
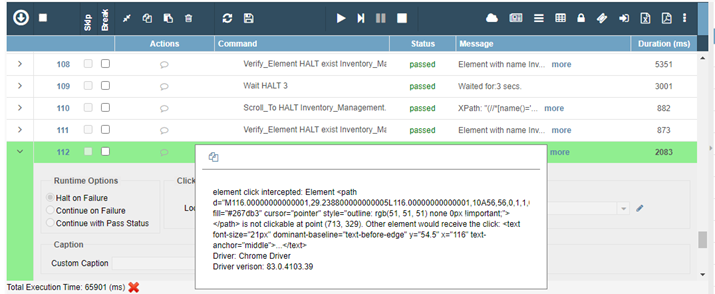
- Try to run Click command and read execution message. Check if it’s really an automation problem and not your target application problem.
-
Original Subject 7 Click command is not a pure Selenium command, but a bit adapted version of it to avoid most known user click problems. You can try to use an alternative way with pure Selenium click command.
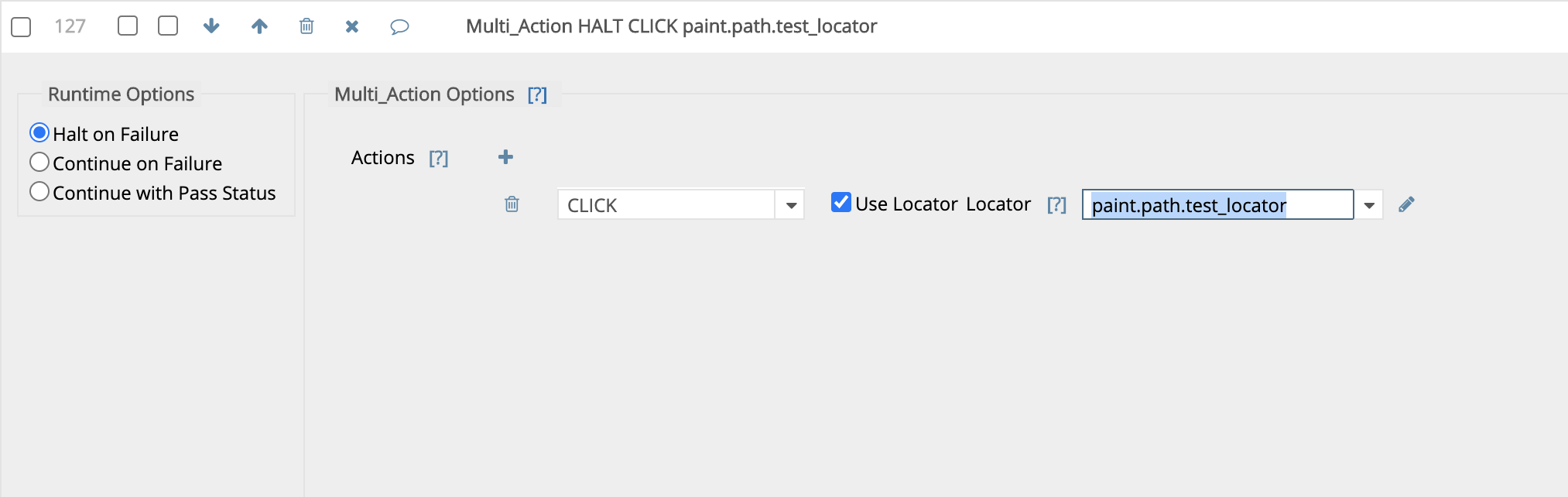
Select Subject 7 command Multi_Action, add action Click, check Use Locator and select required locator in dropdown
-
If an alternative way doesn’t work too you can always try to use click via Javascript.
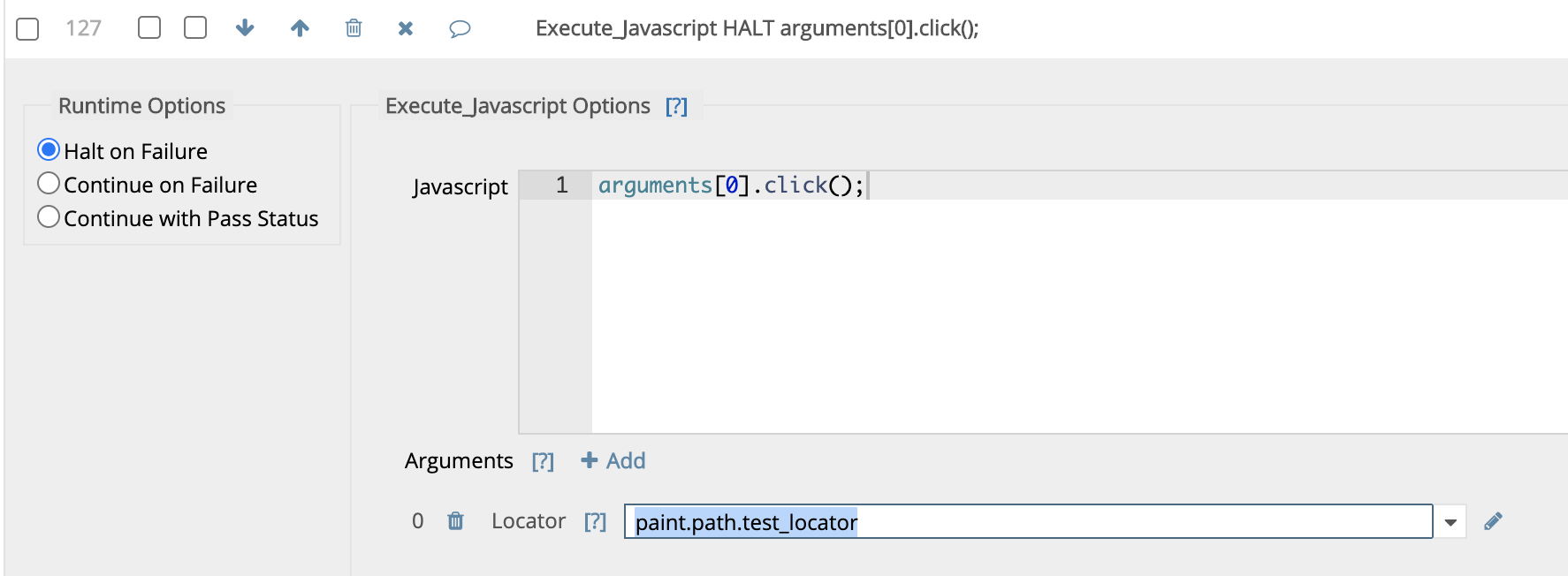
Add command Execute_Javascript, add one argument in the Arguments section and select your locator in the appeared argument dropdown.
All added locators will be presented in arguments array inside the Javascript snippet.
So if we need to make simple click, code snippet will look next way:
arguments[0].click();
- If solution #3 doesn’t work too we recommend to define unique markers that differ your element from other elements and try to search for a solution on our forum or in Google based on these keywords. It can happen that your problem is a widely known problem and you can find another alternative solution.
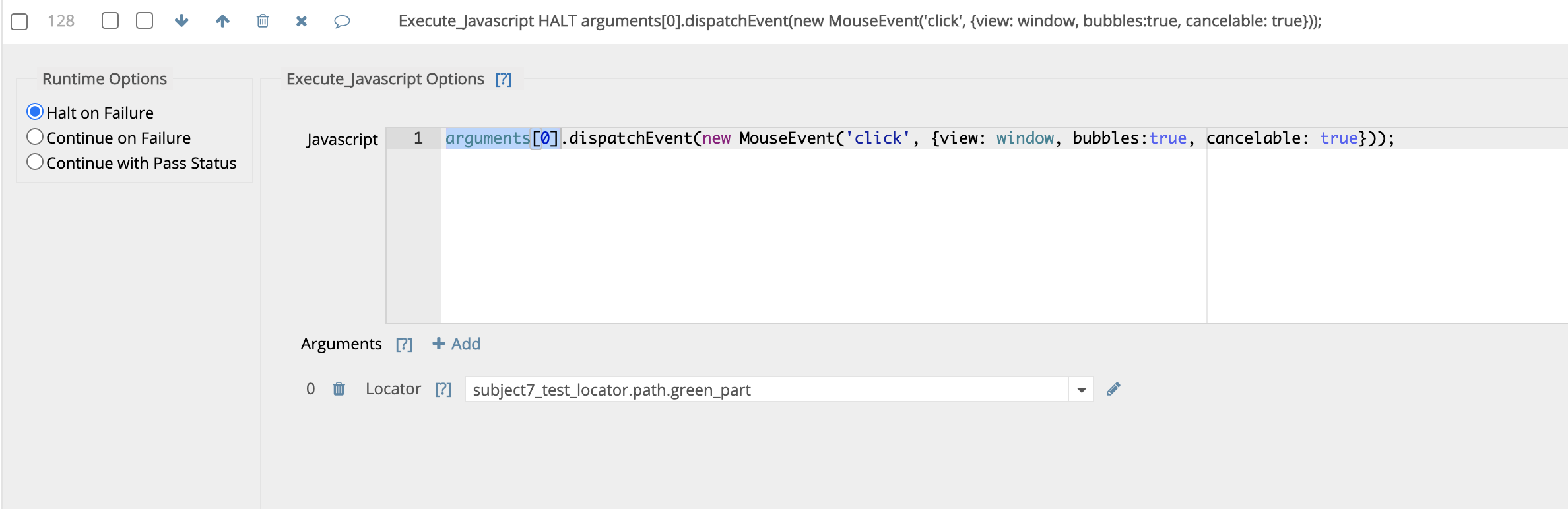
As you correctly detected, your element is an SVG element. Selenium has issues with it, so the only alternative solution is to use Execute_Javascript command with the code snippet that will emulate mouse click:
arguments[0].dispatchEvent(new MouseEvent('click', {view: window, bubbles:true, cancelable: true}));