Problem filling values into text fields and drop down fields
We are trying to automate the testing of our web app through Subject 7. This involves giving inputs to a text field through the Fill command and a locator. We are facing an issue when filling values inside the text box and dropdown fields.
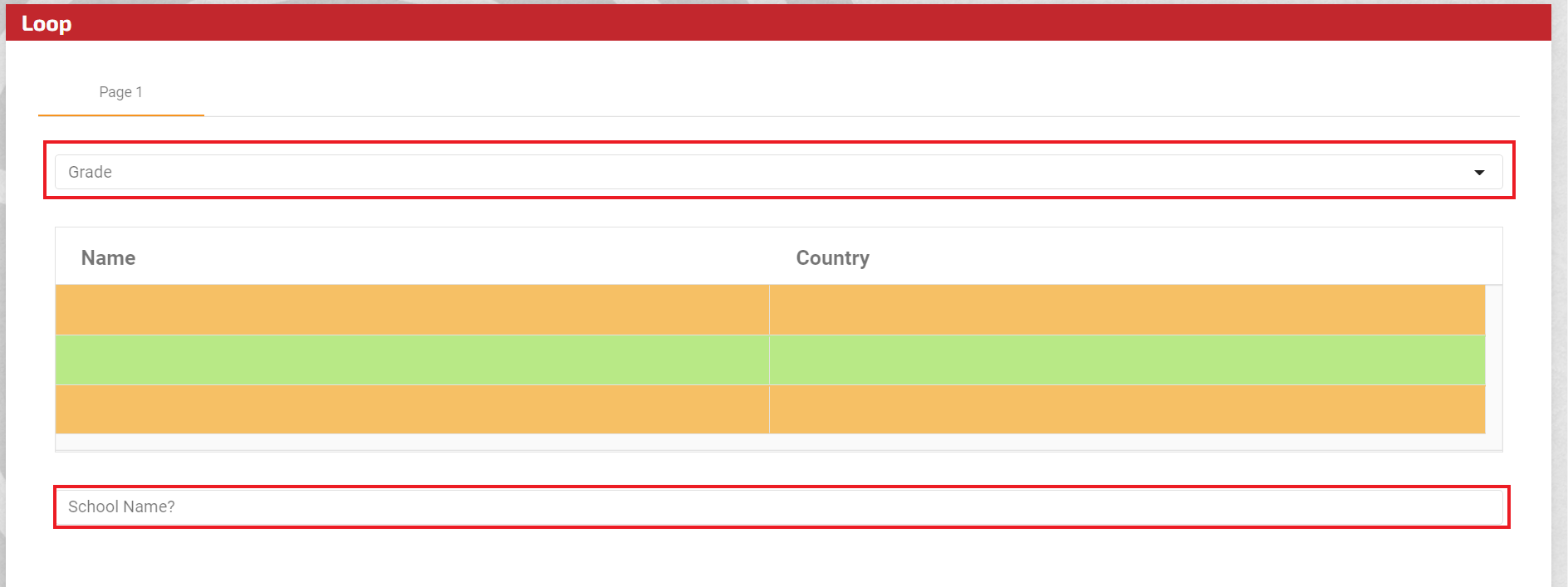
Here I am giving screenshot.

- It is throwing locator not found but I have observed that tool identified the field.
Find the details below,
XPath for Text field: //*[@id="mat-input-0"]
XPath for dropdown field: /html/body/app-root/simulation/div/div/desktop/div/window/div/div/div/div/custom-app/div/div/mat-tab-group/div/mat-tab-body/div/page/div/section/div/div/div/section[1]/div/div/div/block/div/div/div/div/div/form-field/form/mat-form-field/div/div[1]/div/mat-select
Here I am givng element:
<div class="mat-form-field-flex ng-tns-c179-3"><!--bindings={
"ng-reflect-ng-if": "false"
}--><!--bindings={
"ng-reflect-ng-if": "0"
}--><div class="mat-form-field-infix ng-tns-c179-3"><mat-select _ngcontent-owq-c240="" role="combobox" aria-autocomplete="none" aria-haspopup="true" class="mat-select ng-tns-c185-4 ng-tns-c179-3 mat-select-empty ng-pristine ng-valid ng-star-inserted ng-touched" ng-reflect-placeholder="Grade" ng-reflect-form="[object Object]" ng-reflect-multiple="false" aria-labelledby="mat-form-field-label-1 mat-select-value-1" id="mat-select-0" tabindex="0" aria-expanded="false" aria-required="false" aria-disabled="false" aria-invalid="false" style="outline: rgb(34, 34, 34) none 0px !important;"><div cdk-overlay-origin="" class="mat-select-trigger ng-tns-c185-4"><div class="mat-select-value ng-tns-c185-4" ng-reflect-ng-switch="true" id="mat-select-value-1"><span class="mat-select-placeholder ng-tns-c185-4 ng-star-inserted">Grade</span><!--bindings={
"ng-reflect-ng-switch-case": "true"
}--><!--bindings={
"ng-reflect-ng-switch-case": "false"
}--></div><div class="mat-select-arrow-wrapper ng-tns-c185-4"><div class="mat-select-arrow ng-tns-c185-4"></div></div></div><!--bindings={
"ng-reflect-offset-y": "0"
}--></mat-select><span class="mat-form-field-label-wrapper ng-tns-c179-3"><label class="mat-form-field-label ng-tns-c179-3 mat-empty mat-form-field-empty ng-star-inserted" ng-reflect-disabled="true" id="mat-form-field-label-1" ng-reflect-ng-switch="false" for="mat-select-0" aria-owns="mat-select-0"><span class="ng-tns-c179-3 ng-star-inserted">Grade</span><!--ng-container--><!--bindings={
"ng-reflect-ng-switch-case": "false"
}--><!--bindings={
"ng-reflect-ng-switch-case": "true"
}--><!--bindings={
"ng-reflect-ng-if": "false"
}--></label><!--bindings={
"ng-reflect-ng-if": "true"
}--></span></div><!--bindings={
"ng-reflect-ng-if": "0"
}--></div>
Hi Kumar,
Your app looks a bit tricky. We will provide an answer soon. Meanwhile, please note:
1. Never use absolute XPath. It’s too brittle and sometimes does not even work on the same web page due to elements changing a lot
2. Why don’t you use Gutenberg our XPath plugin in Chrome? It will appear on the test automation browser page after executing goto_url step.
Regards,
Subject7 Team
I would like to add that I am also facing this same issue. The problem is not the locator being incorrect because the element is being highlighted on the screen, indicating that it has been found. Yet Subject 7 fails the step and says that the element could not be located. Is there any reason that anyone at Subject 7 is aware of that would cause this behavior to happen?
Great question! Let me try to explain how this works under the hood hopefully it will shed some light.
The way the highlighting works is that when the user specifies a locator, once the system finds that locator it highlights (flashes) its borders for a second or two. However, this doesn't necessarily mean that the locator is the correct one. For example, suppose you have the following structure and you want to fill the text box:
<div id='my_div'>
<span id='my_span'>
<input type='text' id='my_text'/>
</span>
</div>
If you specify //div[@id='my_div'] as the locator, the system will flash the borders and it will look like to you that it's locating the text box but in fact, it has located the div. Similar //span[@id='my_span'] will yield similar results.
This differs from one application to another. Sometimes a Combobox is not a <Select> but it appears on the screen just like a <select>. However, once you figure out the correct locator for one widget in your application, the same rule will be the same for all other interactions.
Please sign in to leave a comment.