Need help in automation related to theme colours
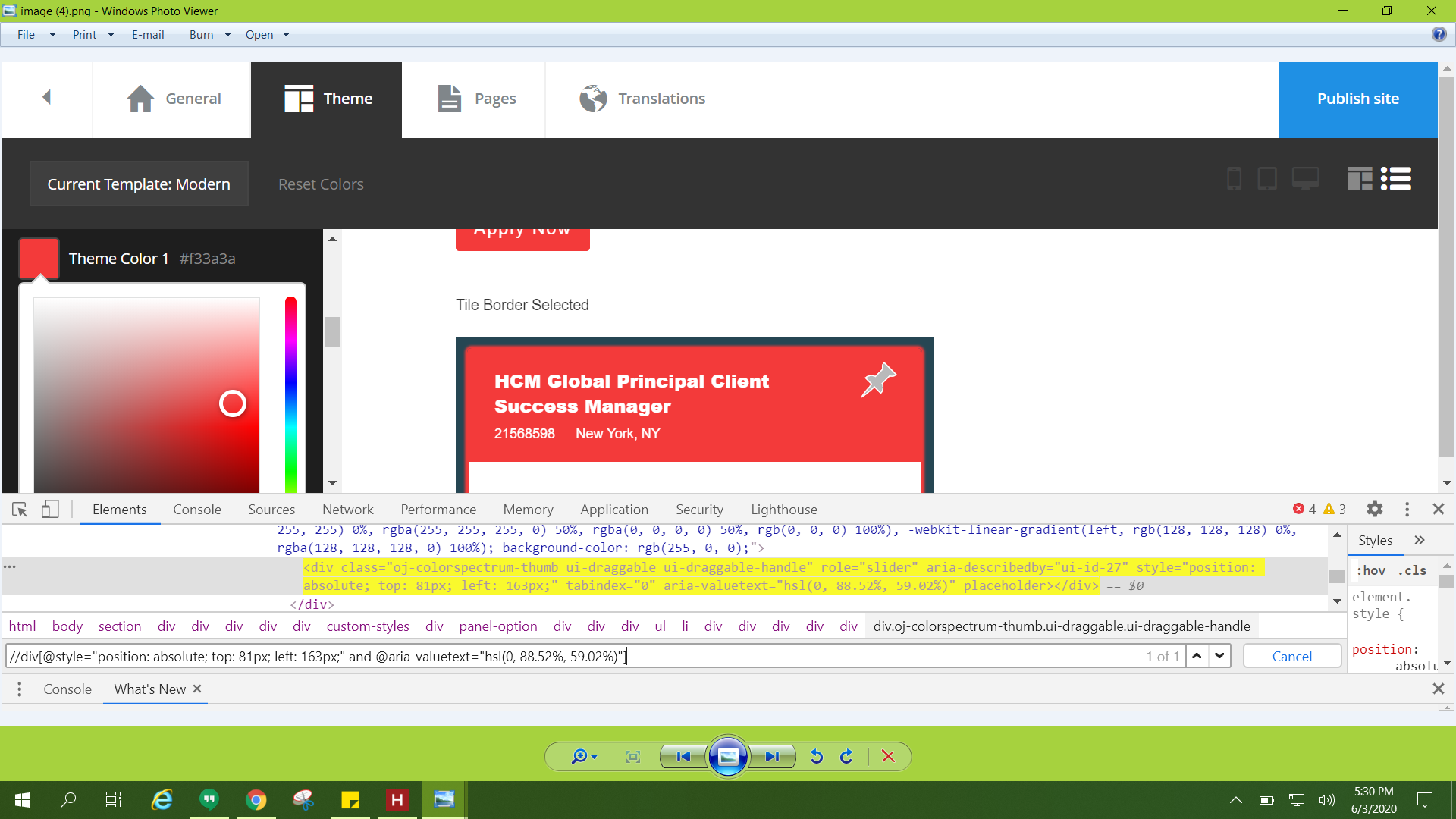
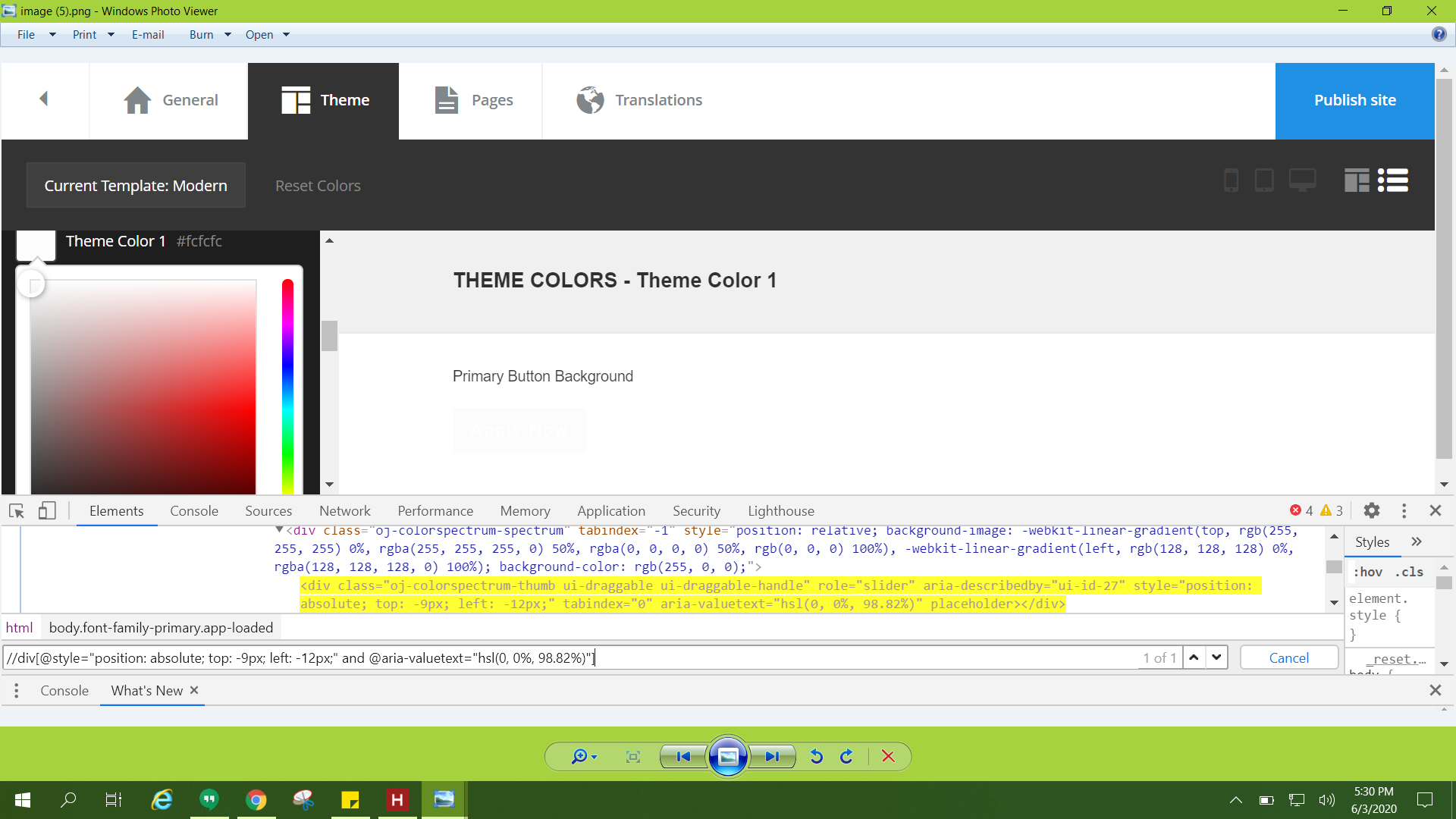
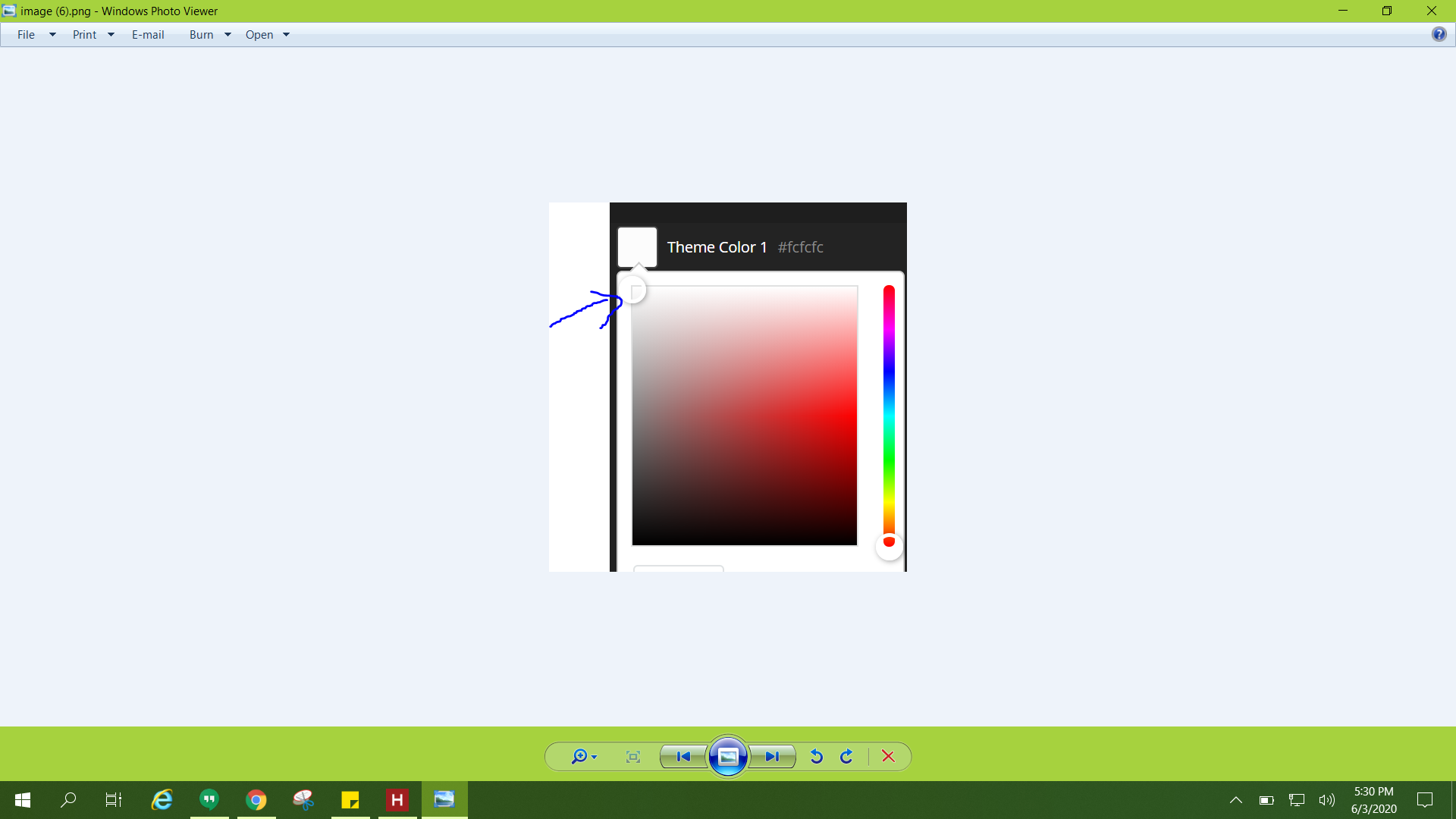
Initially, the circle cursor has a default white color as shown in below image with Xpath : //div[@style="position: absolute; top: -9px; left: -12px;" and @aria-valuetext="hsl(0, 0%, 98.82%)"]



Hi Khushboo,
try next solution please:
1. Create locator with xpath //div[@class="oj-colorspectrum-spectrum"]
2. Create Execute_Javascript command, add locator from point 1 to arguments and put next javascript:
function clickOnElem(elem, offsetX, offsetY) {
var rect = elem.getBoundingClientRect(),
posX = rect.left, posY = rect.top; // get elems coordinates
// calculate position of click
if (typeof offsetX == 'number') posX += offsetX;
else if (offsetX == 'center') {
posX += rect.width / 2;
if (offsetY == null) posY += rect.height / 2;
}
if (typeof offsetY == 'number') posY += offsetY;
// create event-object with calculated position
var evt = new MouseEvent('click', {bubbles: true, clientX: posX, clientY: posY});
elem.dispatchEvent(evt); // trigger the event on elem
}
clickOnElem(arguments[0], 30, 40);
It will click on your color panel by offset (30, 40). You can adjust numbers as you want.
Hi,


Hi Khushboo,
after investigation we found only one idea how we can do it: put your div to canvas and get canvas pixel color at this coordinate - JS will allow it.
Unfortunately, we haven't finished adaptation yet to make JS ready to use for your site.
Do you want to try this idea yourself or you prefer if we finish with our investigation?
Please sign in to leave a comment.
